Создание своих макетов
Light Portal использует гибкую систему шаблонов, основанную на BladeOne — автономной реализации шаблонизатора Blade от Laravel. Эта система позволяет настраивать внешний вид и структуру вашего портала с помощью макетов, тем и переиспользуемых компонентов.
Система шаблонов
Шаблонизатор Blade
Blade — это мощный шаблонизатор, который предоставляет чистый, удобочитаемый синтаксис для совмещения PHP и HTML. Основные возможности:
- Наследование шаблонов: Используйте директивы
@extendsи@sectionдля создания иерархий макетов. - Включения: Повторное использование компонентов с помощью директив
@include - Управляющие конструкции: PHP-подобный синтаксис с
@if,@foreach,@whileи т. д.
Подробную информацию о разметке Blade смотрите здесь.
Макеты
Макеты определяют общую структуру главной страницы. Расположенные в /Themes/default/LightPortal/layouts/, они определяют, как размещаются статьи на главной странице. Примеры:
default.blade.php- Стандартный сеточный макетsimple.blade.php- Минималистичный дизайнmodern.blade.php- Современный стильfeatured_grid.blade.php- Сетка с выделенным контентом
Фрагменты
Повторно используемые компоненты шаблонов, хранящиеся в /Themes/default/LightPortal/layouts/partials/:
base.blade.php- Основная обёртка макетаcard.blade.php- Шаблон карточки статьиpagination.blade.php- Пагинацияimage.blade.php- Блок вывода изображения
Темы и ресурсы
/Themes/default/LightPortal: Файлы шаблонов портала/languages/LightPortal: Файлы локализации/css/light_portal: Файлы CSS стилей/scripts/light_portal: Файлы JavaScript
Пример макета
Помимо существующих макетов главной страницы, вы всегда можете добавить свой собственный.
Для этого создайте файл custom.blade.php в директории /Themes/default/portal_layouts:
@extends('partials.base')
@section('content')
<!-- <div> @dump($context['user']) </div> -->
<div class="lp_frontpage_articles article_custom">
@include('partials.pagination')
@foreach ($context['lp_frontpage_articles'] as $article)
<div class="
col-xs-12 col-sm-6 col-md-4
col-lg-{{ $context['lp_frontpage_num_columns'] }}
col-xl-{{ $context['lp_frontpage_num_columns'] }}
">
<figure class="noticebox">
{!! parse_bbc('[code]' . print_r($article, true) . '[/code]') !!}
</figure>
</div>
@endforeach
@include('partials.pagination', ['position' => 'bottom'])
</div>
@endsection
<style>
.article_custom {
// Your CSS
}
</style>2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
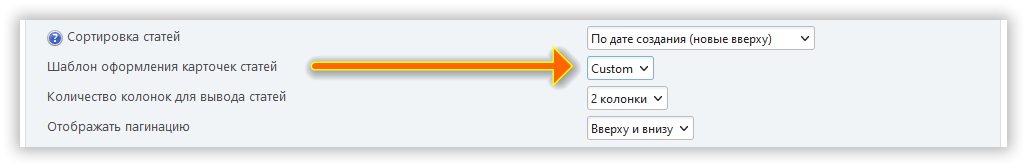
После этого в настройках портала появится макет главной страницы под названием Custom:

Вы можете создать столько макетов, сколько захотите. Используйте debug.blade.php и другие макеты в директории /Themes/default/LightPortal/layouts в качестве примеров.
Кастомизация CSS
Вы можете легко изменить внешний вид чего угодно, добавив свои стили. Просто создайте новый файл под названием portal_custom.css в директории Themes/default/css и поместите туда свой CSS.
Совет
Если вы создали свой шаблон главной страницы и хотите поделиться им с разработчиком и другими пользователями, воспользуйтесь https://codepen.io/pen/ или другими подобными ресурсами.
